Digital Storytelling in Museums: The Prescriptive Linear Pathway in Action

Rachael Cristine Woody
In this post, we will explore an example of a digital museum story that follows a prescriptive linear pathway. As briefly mentioned in an earlier post on story pathways and the museum CMS, the prescriptive linear pathway is the most straightforward pathway to pursue and is recommended for storytelling beginners.
Simplistic in both structure and technical requirements, this pathway is the easiest to construct from both a story creation and publishing perspective. That is not to say this approach is any less powerful as a storytelling vehicle. In fact, a prescriptive linear pathway can often be the best way to present complex or emotionally difficult content. For those new to story construction, a prescriptive linear pathway is the first pathway to test out and gain competency in.
What is a Prescriptive Linear Pathway in Museum Storytelling?
A prescriptive linear pathway is prescriptive if:
- Content can only be explored one way; or
- It offers the ability to jump areas of content along a one-way path.
The pathway is often displayed on one digital page where the story is presented top to bottom and navigation is limited to scrolling down to the next section. Sometimes the linear pathway includes multiple pages, but it is still linear in the sense that one must click to the next page (and only to the next page) in order to complete the story.
Prescriptive Linear Pathway Digital Exhibit Example: The National Air and Space Museum
In this digital story, there is only one linear pathway presented on a webpage with scroll navigation from top to bottom. There is no navigation menu and even though there are a few sidebar topics, there are no alternate pathways to explore.
Exhibit: Flight Attendants
Notably, this digital exhibit provided by the National Air and Space Museum identifies the exhibit as stories. While both can be true—it is an exhibit and also a story—using “story” has a broader and more inviting meaning than “exhibit”. This is an excellent reminder of how language choice is important when presenting collections content to visitors. Museum professionals typically err toward professional vernacular and use “exhibit”; however, “story” is also a correct descriptor, and one that holds positive meaning to visitors. Electing to use “story” is a decision that correctly centers the visitor as the primary stakeholder.
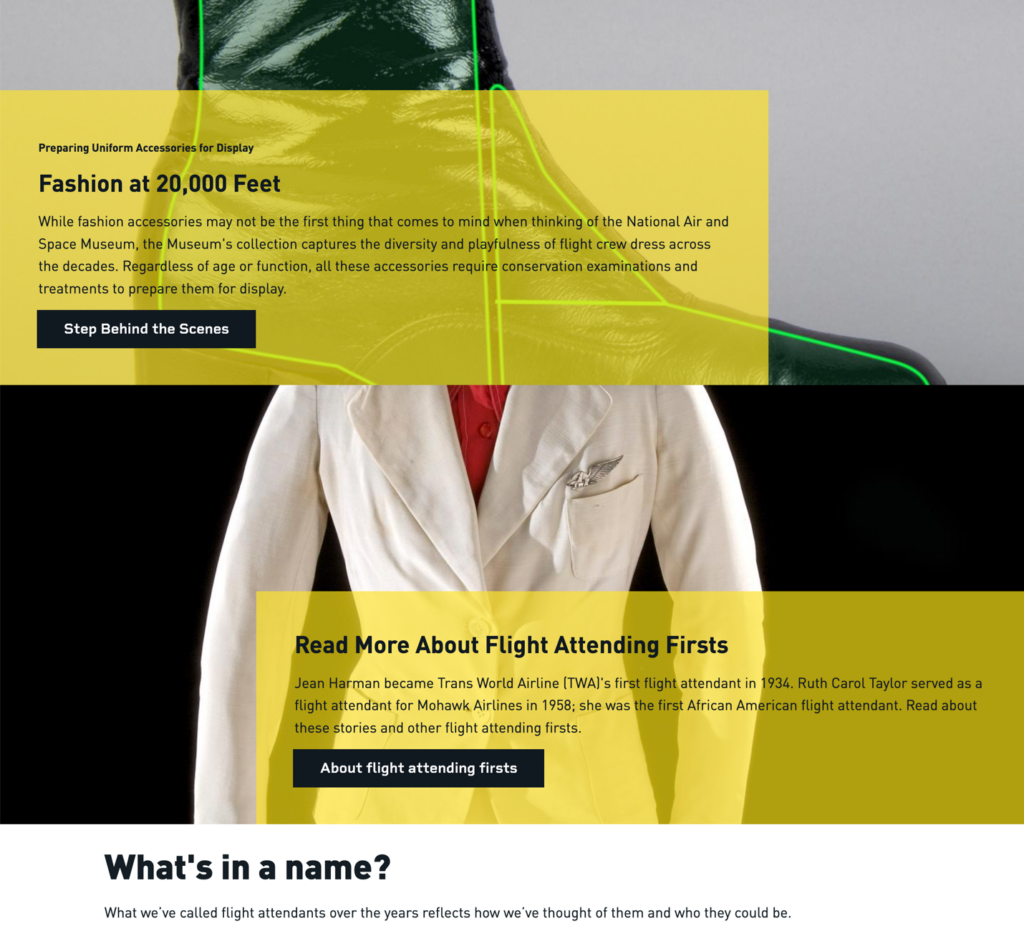
The beginning of the pathway presents an engaging header image, the story title, and an attention-grabbing description at the top. As one scrolls down, the story unfolds with additional content and callouts with images related to different story aspects.

“Flight Attendants.” Source: National Air and Space Museum. This image depicts the beginning of the “Flight Attendants” digital exhibit. There is no navigation for the content as it is a single pathway.
The exhibit offers a few points of opportunity to take a deeper dive into a topic—a sidebar. Instead of loading the single pathway with too much information, this is an elegant way to provide additional detail on demand. In this example, you click on the topic button and are directed to a blog post style page with additional content. This story-building approach supports the addition of content over time, an activity that helps to keep the story fresh and ever-expanding.

“Flight Attendants.” Source: National Air and Space Museum. This image depicts an “explore more” option to the exhibit. In subject areas where there is additional content, the visitor can elect to click to another page before continuing back along the prescribed exhibit path.
Finally, there’s a brief Q&A section and links to related media, e.g., a link to a related episode on the QueerSpace podcast and suggested adjacent topics the audience can click on to learn more.
Story Features of the Exhibit’s Prescriptive Linear Pathway
In summary, this example of a prescriptive linear pathway contains the following story features:
- Identifier as a “Story”
- Header image
- Story title
- Attention-grabbing description
- Story unfolds as you scroll
- Offers sidebar
- Links to related content
The Well-Connected Pathway
In this example, the exhibit story is well executed. There is just enough text to tell the story and connect the collection items included for display, and the pathway is short and sweet. This prescribed linear pathway can serve as a template for future stories by keeping the structural layout the same but changing the story text and collection content.

Rachael Cristine Woody
Curious about this topic? Please join Rachael for the companion webinar, The CMS as Storytelling Infrastructure, March 26, 2025 at 11 a.m. Pacific / 2 p.m. Eastern. (Can’t make it? Register anyway and we will send you a link to the recording and slides afterward). Register now to save your spot!
**Disclaimer: Any in-line promotional text does not imply Lucidea product endorsement by the author of this post.
Never miss another post. Subscribe today!
Similar Posts
No-Code Digital Storytelling Example: Rembrandt’s Self-Portrait at Kenwood House
Explore how English Heritage’s Kenwood House uses the no-code platform Shorthand to bring Rembrandt’s Self-Portrait with Two Circles to life through visual storytelling and interactive design.
Exploring No-Code Digital Storytelling: Hoover’s “Fanning the Flames” Exhibit
Explore no-code digital storytelling with Hoover’s ‘Fanning the Flames’ exhibit. See how interactive tools (Deep Zoom Color Compare & Hot Spot) enhance user engagement and the visual experience.
An Introduction to Scrollytelling for Museums
Discover how museums use scrollytelling and digital storytelling platforms to create immersive narratives. This introduction explores key concepts and approaches to interactive storytelling.
Exploring Self-Determinate Multiple Pathways: An Example of Digital Storytelling
Discover how self-determinate multiple pathways offer flexible interactive storytelling in museum exhibits. Learn from the Tenement Museum’s ‘Your Story Our Story.’







Leave a Comment
Comments are reviewed and must adhere to our comments policy.
0 Comments