How to Use Slideshows and Flipbooks to Offer Engaging Museum Story Visuals

Rachael Cristine Woody
In a previous post, we explored how a museum CMS-provided zoom tool could strategically be used as a storytelling aid. This post will cover the next two popular visual display tools: slideshows and flipbooks. Both tools capitalize on being highly visual, with animation aspects that help to draw the viewer’s eye.
Slideshows for Passive Story Illustration
A slideshow as a concept is straightforward—there are multiple images on a digital carousel. Digital carousels can auto-rotate or be rotated by the viewer. If a particular image is of interest, the viewer can click on the image to view a larger version and additional information on the item. Slideshows bring a dynamic element to the overall story display and help to preserve story real-estate.

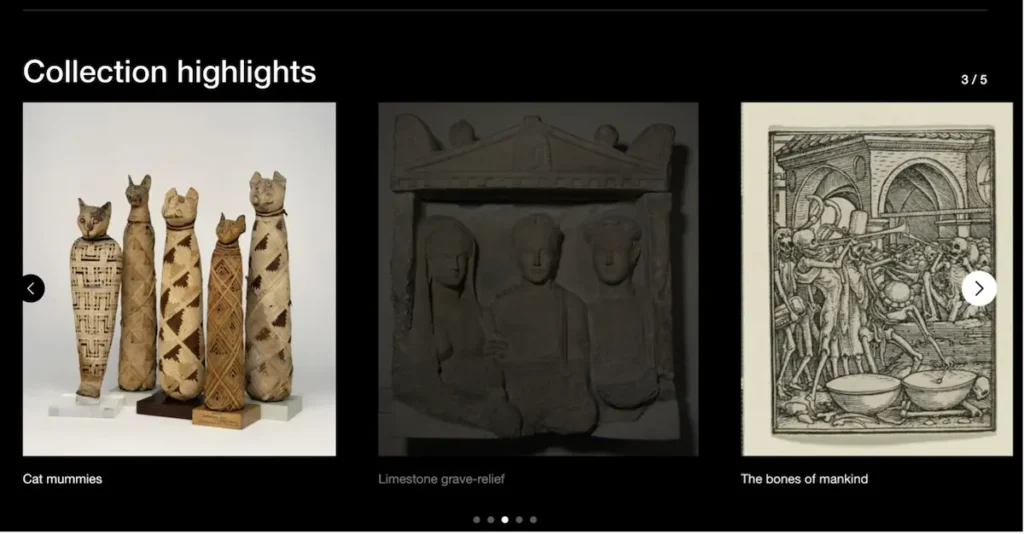
“Death and Memory.” Source: British Museum, https://www.britishmuseum.org/collection/death-and-memory, accessed January 7, 2025. This image depicts the use of a slideshow display for the “Death and Memory” digital exhibit. There are arrows to the left and right of the carousel allows the visitor to scroll through media from either direction. The object names are listed under each item with the option to click into the object record.
Slideshow Example: The slideshow example above is from the British Museum. The display offers a left and right arrow to progress the digital carousel and has brief identifying text under each image. When an image is clicked on it opens up a larger version of the item along with a brief set of information about the item.
Slideshow How-tos and Proven Practices
A museum collections management system that offers a public-facing publishing platform for the catalog usually has a slideshow or carousel option.
- Create a pre-performed search or pre-select items so that the carousel knows which representative digital images to pull from the CMS.
- Be selective in how many images are selected as visitors will only pause to view the slideshow for so long.
- Ensure there is basic data available for the item, especially creator, title, date, and description.
- Turn on or otherwise incorporating the slideshow widget with the relevant public display page for the story.
Benefits of the Slideshow
The slideshow is an elegant display of multiple images while maximizing the small amount of space used for the carousel. The auto-rotation of the slideshow will attract viewer attention and can quickly telegraph several points of visual information to accompany the story. The slideshow can be viewed passively and convey a small amount of information, or it can be clicked through to discover more information. Furthermore, engagement is determined by the viewer as they can self-determine if they wish to experience the element.
Flipping Through Story Details with Flipbooks
Another popular item display tool is the flipbook. The flipbook display is usually deployed to facilitate the virtual flipping through pages in a multi-page volume. The flipping of the pages is an animation trick intended to mimic the sensation of viewing the book in person and turning each page. There are variations to the flipbook, but all offer similar functionality to this example from the Internet Archive:

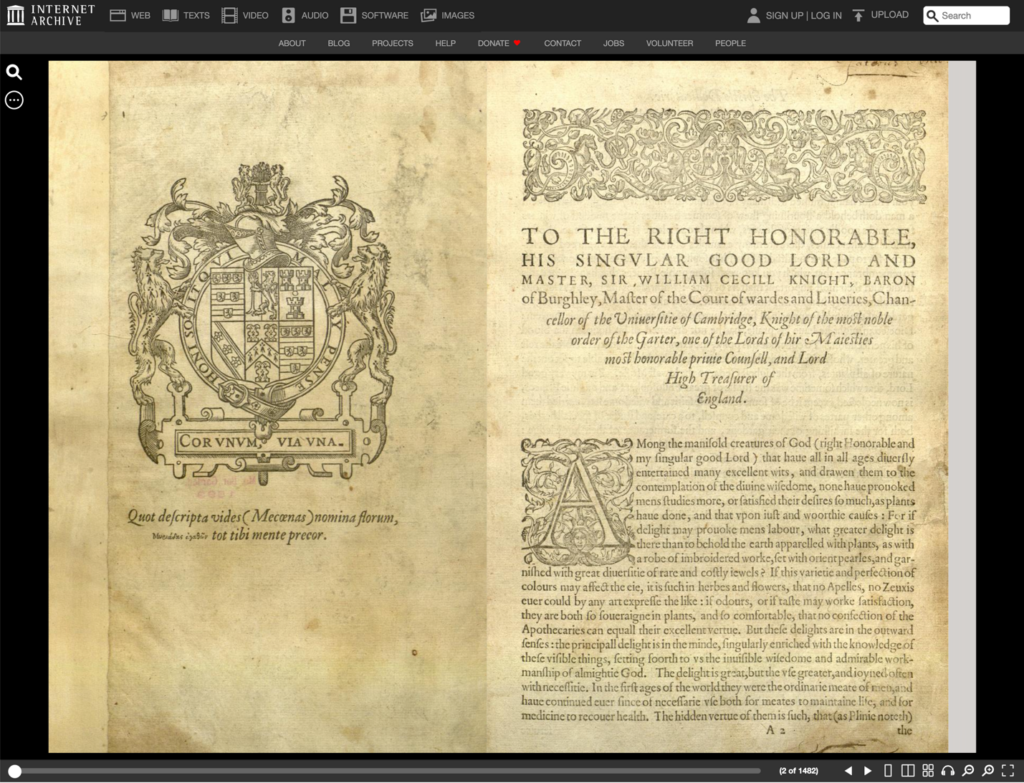
“Biodiversity Heritage Library.” Source: Internet Archive, https://archive.org/details/mobot31753000817749, accessed January 10, 2025. The flipbook display function provided by Internet Archive showcases the artifact in the center with a menu at the bottom right of the window. Citation of the artifact represented: “The Herball, or, Generall historie of plantes.” Source: Missouri Botanical Garden, Peter H. Raven Library, https://doi.org/10.5962/bhl.title.51606, accessed January 10, 2025.
Flipbook Example: The above example is a flipbook display provided by the Internet Archive. The menu at the bottom right of the flipbook display begins with a left and right arrow. When clicked the pages of the book appear to flip visually as if one were turning the page physically. The next three icons adjust the number of pages displayed with the last one offering a thumbnail view. The headphones icon will begin audio of machine-style vocalization to read the text aloud. The next two magnifying glass icons execute zoom in and out functions. Finally, the last icon will change the viewer to full screen display.
Flipbook: How-tos and Proven Practices
If the CMS offers flipbook display functionality, it typically does so for any multi-page item display versus reserving the tool as a special publishing element.
- Be selective in which multi-page items are selected.
- If choosing a more text-heavy item, make sure the text provided is both relevant and interesting.
- Select only a few multi-page works for the story.
- Turn on or otherwise incorporating the slideshow widget with the relevant public display page for the story.
Benefits of the Flipbook
Flipbooks capture attention with the animated flipping of pages; this naturally attracts visitors who are already inclined to leafing through books. A flipbook is also a tool for displaying a large amount of information that viewers can self-select and read. Essentially, viewers who like the flipbook will really like it. Those who do not gravitate towards additional text will appreciate the visual but won’t engage further as they continue their progression through the story. This is an excellent example of why having a variety of story display visuals is so important.
Audience Engagement without Demand
The naturally visual elements of slideshows and flipbooks are easy crowd-pleasers and capitalize on the highly visual nature of museum collections. Each also serve as passive engagement tools that encourage audience engagement without demanding it. Each tool is fairly easy to deploy—only requiring a high-resolution image and your CMS. The only limit is our creativity in application.
**If a fully featured CMS is not in the cards for now, there are both website and open-source widgets available for plug and play into a museum website. The options are easy, available, and low to no cost.

Rachael Cristine Woody
Curious about this topic? Please join us for the companion webinar, Collections Online as Storytelling Elements, February 26, 2025 at 11 a.m. Pacific, 2 p.m. Eastern. (Can’t make it? Register anyway and we will send you a link to the recording afterward). Register now or call 604-278-6717.
**Disclaimer: Any in-line promotional text does not imply Lucidea product endorsement by the author of this post.
Never miss another post. Subscribe today!
Similar Posts
Exploring Self-Determinate Multiple Pathways: An Example of Digital Storytelling
Discover how self-determinate multiple pathways offer flexible interactive storytelling in museum exhibits. Learn from the Tenement Museum’s ‘Your Story Our Story.’
Digital Museum Storytelling Example: A Look at Self-Determinate Linear Pathways
Self-determinate characteristics on a linear pathway go beyond brief sidebar topics and instead offer alternative ways to navigate the linear pathway.
Digital Storytelling in Museums: The Prescriptive Linear Pathway in Action
Rachael Woody emphasizes that storytelling is key to engaging audiences with collections. One effective approach? The prescriptive linear pathway—a simple yet powerful method for guiding visitors through digital exhibits.
The CMS Digital Exhibit and Story Pathways
Digital exhibits provide powerful ways to engage audiences but choosing the right story pathway is key. Explore how different exhibit structures—linear vs. multi-pathway—shape the visitor journey.







Leave a Comment
Comments are reviewed and must adhere to our comments policy.
0 Comments