Exploring Self-Determinate Multiple Pathways: An Example of Digital Storytelling

Rachael Cristine Woody
In previous posts, we looked at Prescriptive Linear Pathways and Self-Determinate Linear Pathways. These narrative structures guide users through a story in a specific sequence, whether rigidly defined or with some flexibility.
Now, we’ll explore an entirely different storytelling format: Self-Determinate Multiple Pathways. Unlike linear paths, multiple pathway stories offer an interactive experience where the user has complete freedom to navigate the story in any direction, consuming content in any order and to any extent.
What is a Self-Determinate Multiple Pathway?
The multiple pathway story is a story that one can explore any order and at their own pace. There’s no requirement to consume all of the content to experience the story—each person chooses their own journey. Nothing about the pathway is predetermined.
Museums increasingly use this model in digital storytelling, as it aligns with how audiences naturally browse and interact with information online.
Key Characteristics of Self-Determinate Multiple Pathways
The defining characteristics of a self-determinate multiple pathway are:
- Multiple pathways: Visitors can navigate the story in more than one way, choosing their own path through the content.
- Flexible navigation: With no fixed sequence, visitors can experience the story in any direction or order.
- Variable depth of experience: Visitors can explore as much or as little of the content as they choose.
- Self-driven discovery: The lack of prescribed path encourages exploration.
This approach creates an interactive and personalized experience, allowing audiences to connect with stories in ways that feel most meaningful to them.
Next, let’s explore a real-world example: the “Your Story, Our Story” digital exhibit at the Tenement Museum.
Example: The Tenement Museum’s “Your Story, Our Story”
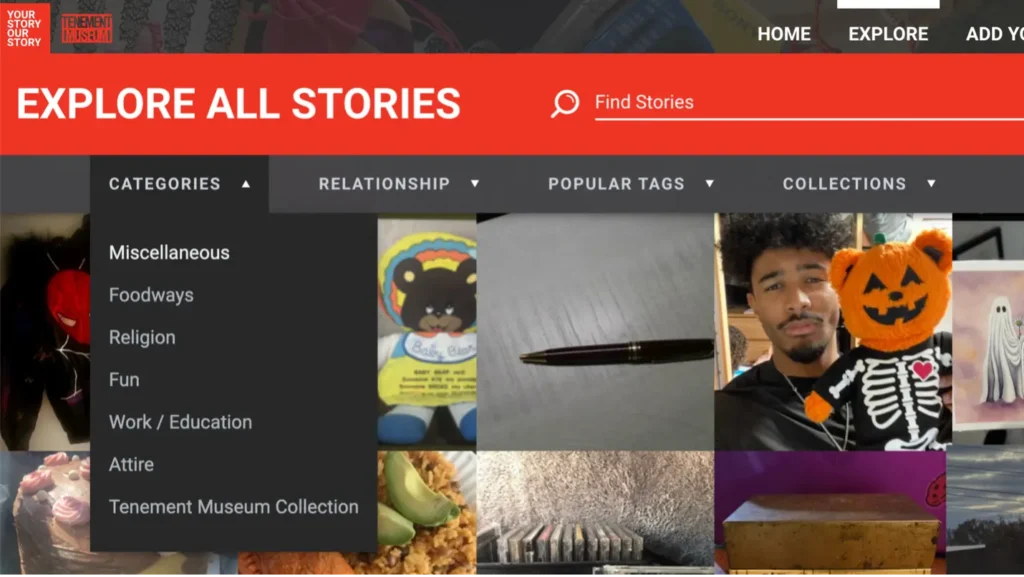
In this story, there are numerous points of entry. There’s a dropdown menu at the top that offers several entry point types: categories, relationship, popular tags, and collections. Or, you can skip the menu navigation entirely and click anywhere in the image grid to begin the story.

“Categories,” Your Story, Our Story. Source: Tenement Museum, https://yourstory.tenement.org/stories. This image displays the “Categories” dropdown menu with a selection of exhibit topics visitors can explore.
Exhibit: Your Story, Our Story
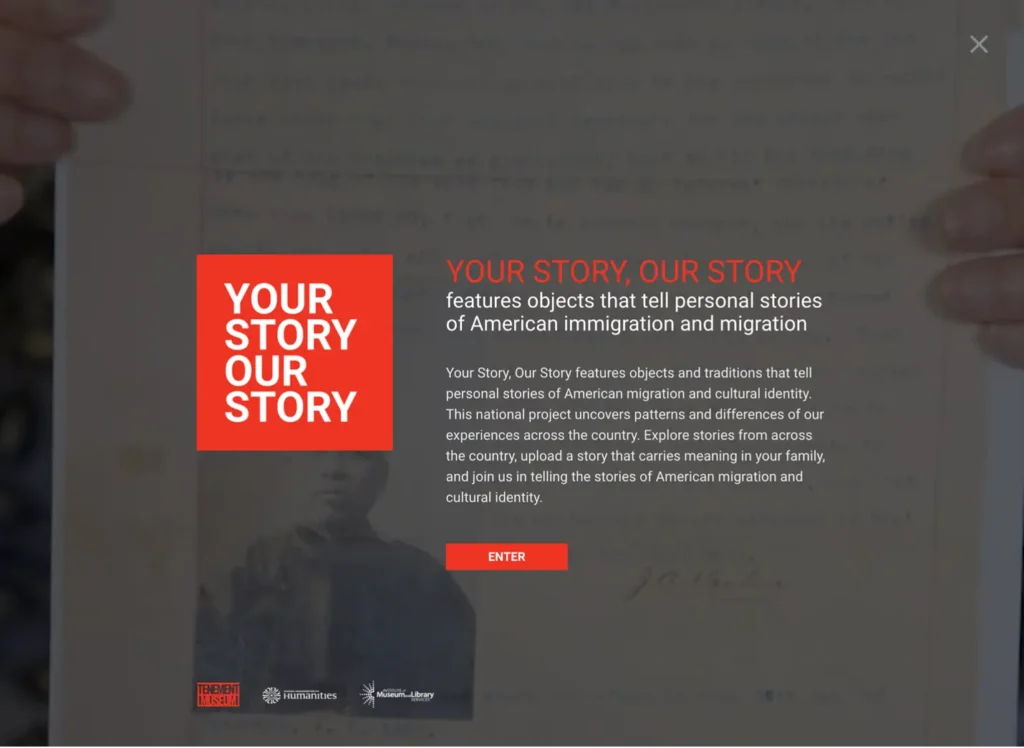
This story begins with a landing page that offers introductory text and moving images behind the text that illustrate the topic.

“Explore All Stories,” Your Story, Our Story. Source: Tenement Museum, https://yourstory.tenement.org/. This image displays the home page for “Your Story, Our Story”. A brief introduction to the exhibit topic is provided with funders of the digital exhibit listed below.
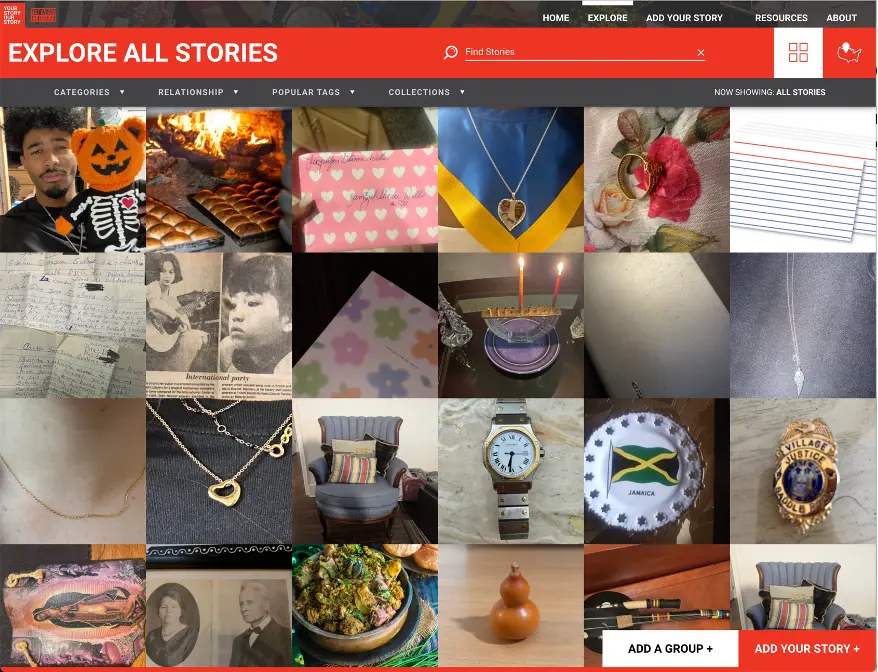
Once you enter the story, you’re presented with a grid of images with each image representing a small part of the story, and a navigation menu at the top. In addition to points of navigation the audience can also search the stories in order to find a specific story type. In this example, one can see how directly the underlying CMS and object records help to produce on-the-fly dynamics within the story display. The navigation menu itself offers points of interest but is not actually required for use.

“Explore All Stories,” Your Story, Our Story. Source: Tenement Museum, https://yourstory.tenement.org/stories. This image displays a portion of the “Explore All Stories” main browsing page. Each story contains a representative image and the images are displayed together in a grid pattern. Visitors to the exhibit can click on each image to launch a new browser window with the story.
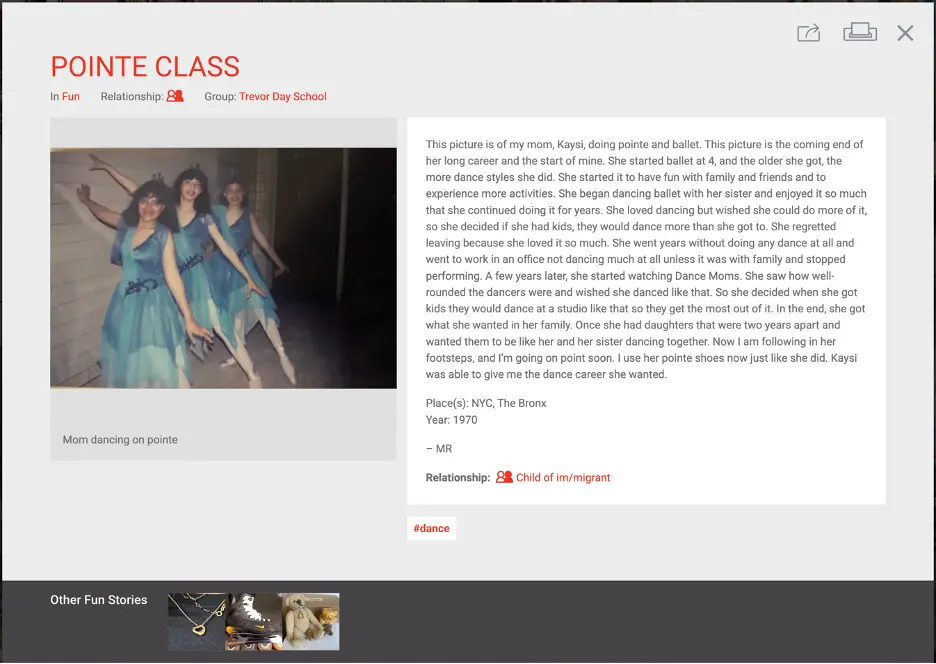
When an image from the grid is selected, a pop-up window launches. The pop-up contains some basic object information including a description provided by the person who contributed the object to the story. The basic information includes a title, description, date, location, relationship, and category tag. Part of this data directly taps into the points of entry provided in the navigation menu.

“Pointe Class,” Your Story, Our Story. Source: Tenement Museum, https://yourstory.tenement.org/stories/pointe-class. This image is a visitor-submitted entry to the Your Story, Our Story exhibition. On the left is an image of the visitor as a young woman who is posing with two additional ballet dancers. On the right is the visitor’s story as well as an indication of where the person migrated to or grew up and what their relationship was to the family member who immigrated to the United States.
This example offers multiple ways in which you can self-determine what you view, how much you view, and in what order. There is no one “true” pathway intended nor minimum view requirements in order to experience the story. While many exhibits tend to lean toward a more structured approach, viewing an example with such liberal flexibility helps to demonstrate just how fluid a story path can be.
The “Your Story, Our Story” exhibit is another example of “story” versus “exhibit” language. Although the exhibit topic is more directly tied to family and individual’s stories, the execution offers a clear example in how stories are inextricably linked to the objects we keep. As museum staff are those who care for, interpret, and exhibit objects they also become the purveyors of stories themselves.
Summary of Features
The “Your Story, Our Story” exhibit exemplifies a self-determinate multiple pathway story with the following key features:
- Identifier as Stories
- Multiple points of entry
- Menu or click tapestry
- Object record structure
- Nonlinear exploration
- Customizable depth of engagement
Weaving Dynamic Stories
A museum content management system (CMS) serves as the foundation—or loom—upon which dynamic digital stories are woven. Understanding how a CMS can shape your stories is the first step toward leveraging its full storytelling potential.
Furthermore, as technology evolves, it’ll become even easier to produce dynamic stories for an online audience. Experimentation is encouraged.
If your current CMS doesn’t support your storytelling needs (or if you don’t yet have a CMS in place), there are other options available for low to no-cost. We’ll review storytelling platforms in future blog posts. The good news is that storytelling design translates across a variety of tools—and work previously performed in the CMS can often be capitalized on, regardless of platform.

Rachael Cristine Woody
Rachael Woody advises on museum strategies, digital museums, collections management, and grant writing for a wide variety of clients. She has authored several titles published by Lucidea Press, including her latest: Demystifying Data Preparation for a New CMS. Rachael is a regular contributor to the Think Clearly blog and presents popular webinar series covering topics of importance to museum professionals.
**Disclaimer: Any in-line promotional text does not imply Lucidea product endorsement by the author of this post.
Never miss another post. Subscribe today!
Similar Posts
Digital Museum Storytelling Example: A Look at Self-Determinate Linear Pathways
Self-determinate characteristics on a linear pathway go beyond brief sidebar topics and instead offer alternative ways to navigate the linear pathway.
Digital Storytelling in Museums: The Prescriptive Linear Pathway in Action
Rachael Woody emphasizes that storytelling is key to engaging audiences with collections. One effective approach? The prescriptive linear pathway—a simple yet powerful method for guiding visitors through digital exhibits.
The CMS Digital Exhibit and Story Pathways
Digital exhibits provide powerful ways to engage audiences but choosing the right story pathway is key. Explore how different exhibit structures—linear vs. multi-pathway—shape the visitor journey.
Captivating Story Delivery with a Multimedia Player
Explore how museums can enhance storytelling with multimedia players using audio-visual materials and archival content to create engaging digital narratives.







Leave a Comment
Comments are reviewed and must adhere to our comments policy.
0 Comments